TIL 18
오늘 한 일 / 배운점
- 개인 과제 다듬기
과제
- 개인 과제 다듬기 / 제출
느낀점

오늘은 처음으로 앱 아이콘이랑 LaunchScreen을 설정해 보고

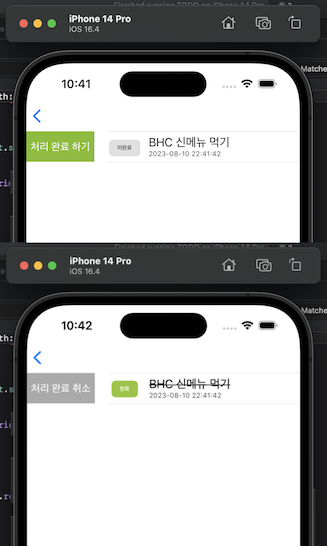
이런 식으로 row를 스와이프 해서 처리 완료/미완료 전환하던 것을

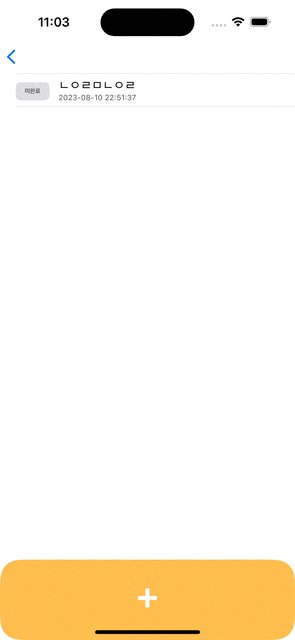
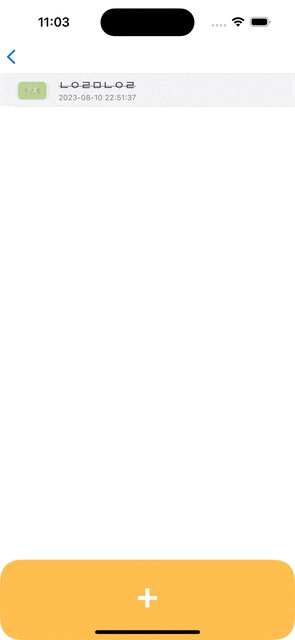
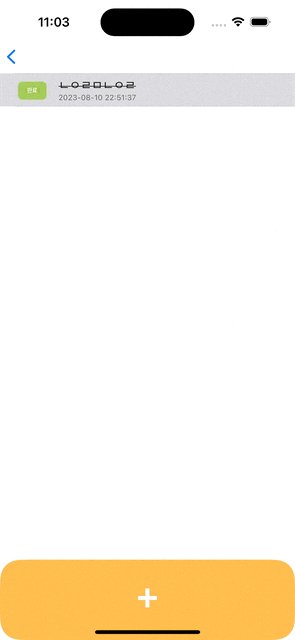
didSelectRowAt로 탭 하여 전환하는 식으로 바꿨다거나
내일 과제 제출 마감날이어서
전체적으로 주석 정리하고 불필요한 코드 없애거나
좀 보이는 부분을 자잘 자잘 하게 수정했다
하나 애를 먹었던 것이
테이블 cell에 들어가는 완료/미완료 버튼이 상태에 따라 동적으로 바꾸고 싶은데
스토리보드로 생성해서 코드에서 변경하려고 하니까 텍스트 내용은 변경이 되는데
글자가 버튼을 뚫고 나온다든지 뭔가 너무 컨트롤하기 어려웠는데
결국 스토리보드에서 버튼 2개를 만들어 겹치게 해놓고
전환하는 방식으로 하기로 했다(이게 바람직한 건지 아닌지는 모르지만)
근데 시뮬레이터 돌리면 버튼이 2개 나와서 또 여기서 삽질ㅜ
 찾아보니 역시 방법은 있었다
찾아보니 역시 방법은 있었다
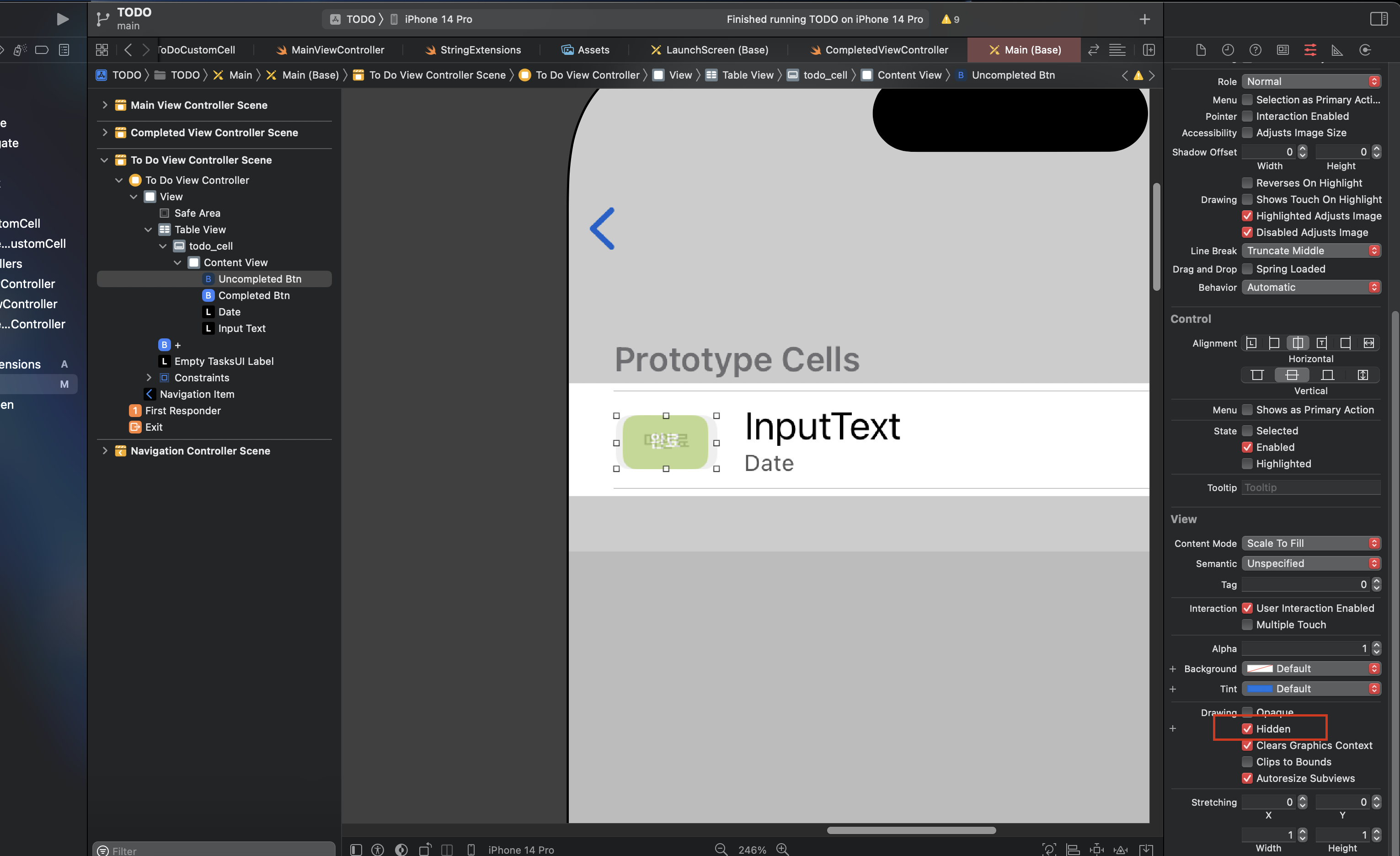
버튼 두 개 다 Attributes Inspector > Drawing > Hidden 여기에 체크하고 실행하니 가려진다!
그래서 처음에는 둘 다 가리고
// ToDoCustomCell.swift파일
func completeStatus(isCompleted: Bool) {
completedBtn.isHidden = !isCompleted
uncompletedBtn.isHidden = isCompleted
}
// ToDoViewController.swift 파일
extension ToDoViewController: UITableViewDataSource {
// ...(생략)
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// ...(생략)
if selectedTask.isCompleted {
cell.inputText.attributedText = selectedTask.inputText.strikeThrough()
cell.completeStatus(isCompleted: true)
} else {
cell.inputText.attributedText = NSAttributedString(string: selectedTask.inputText)
cell.completeStatus(isCompleted: false)
}
// ...(생략)
}
이렇게 상태에 따라 hidden을 풀어줬다 넣었다 하는 식으로 했다.
일단 내일 2시에 과제 제출하고
3시에 팀원 분들이랑 제출한 결과물이랑 코드 리뷰를 하기로 했는데
그때 문제나 개선할 부분이 발견되면 추가적으로 커밋 해야겠다~!