오늘 한 일 / 배운점
- 14:00 팀 회의 & 코드 리뷰
- 팀 과제 코드 작성
- 20:00 팀 회의 & 코드 리뷰
과제
- 팀 과제 코드 작성
느낀점

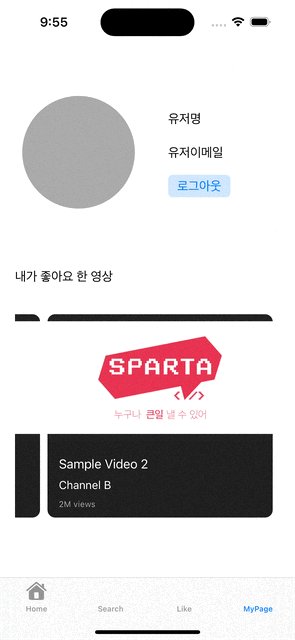
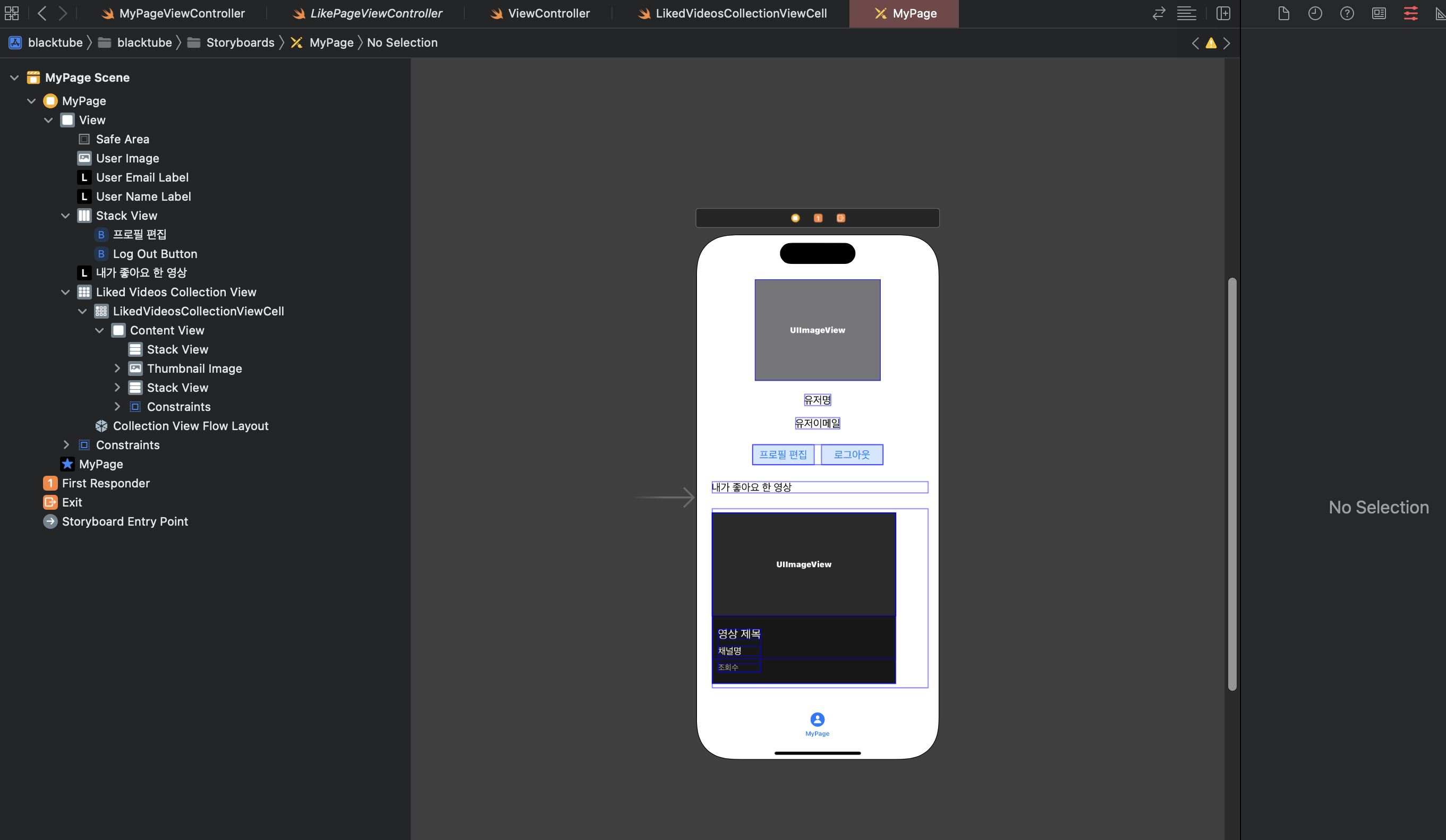
오늘은 어제 계획했던 대로 전체적인 틀 잡고 컬렉션 뷰 써봤다
처음 해보는데 뭔가 커스텀 셀 사용하는 것도 그렇고 datasource, delegate를 사용하는 것이..
테이블 뷰랑 정말 비슷하다
처음에는 일반적인 컬렉션 뷰처럼 셀을 바둑판처럼 뿌리려 했는데
한 줄 만해서 옆으로 셀을 카드 넘기 듯 하는 게 요즘 앱에서 자주 보이기도 하고
뭔가 더 깔끔한 것 같아서 저렇게 해봤다

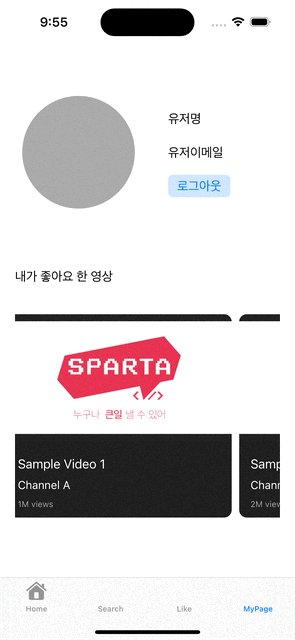
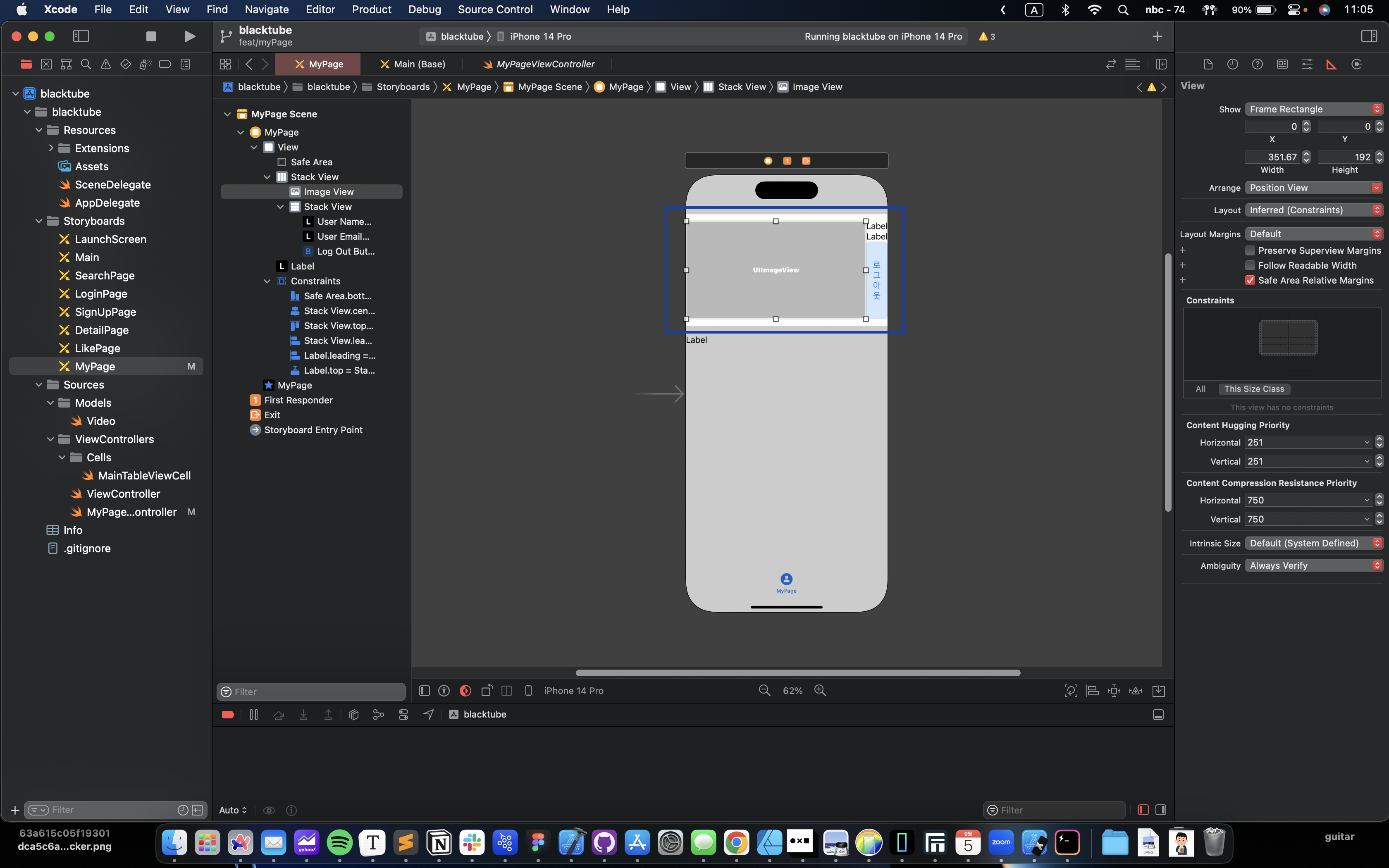
처음에 스택 뷰에 요소들을 넣었을 때
나는 저 스택 뷰 절반으로 쪼개서 안에 좌우로 나눠 표시하고 싶었는데
이미지 뷰가 엄청 크게 차지하고 레이블, 버튼이 구석에 찌그러지는데
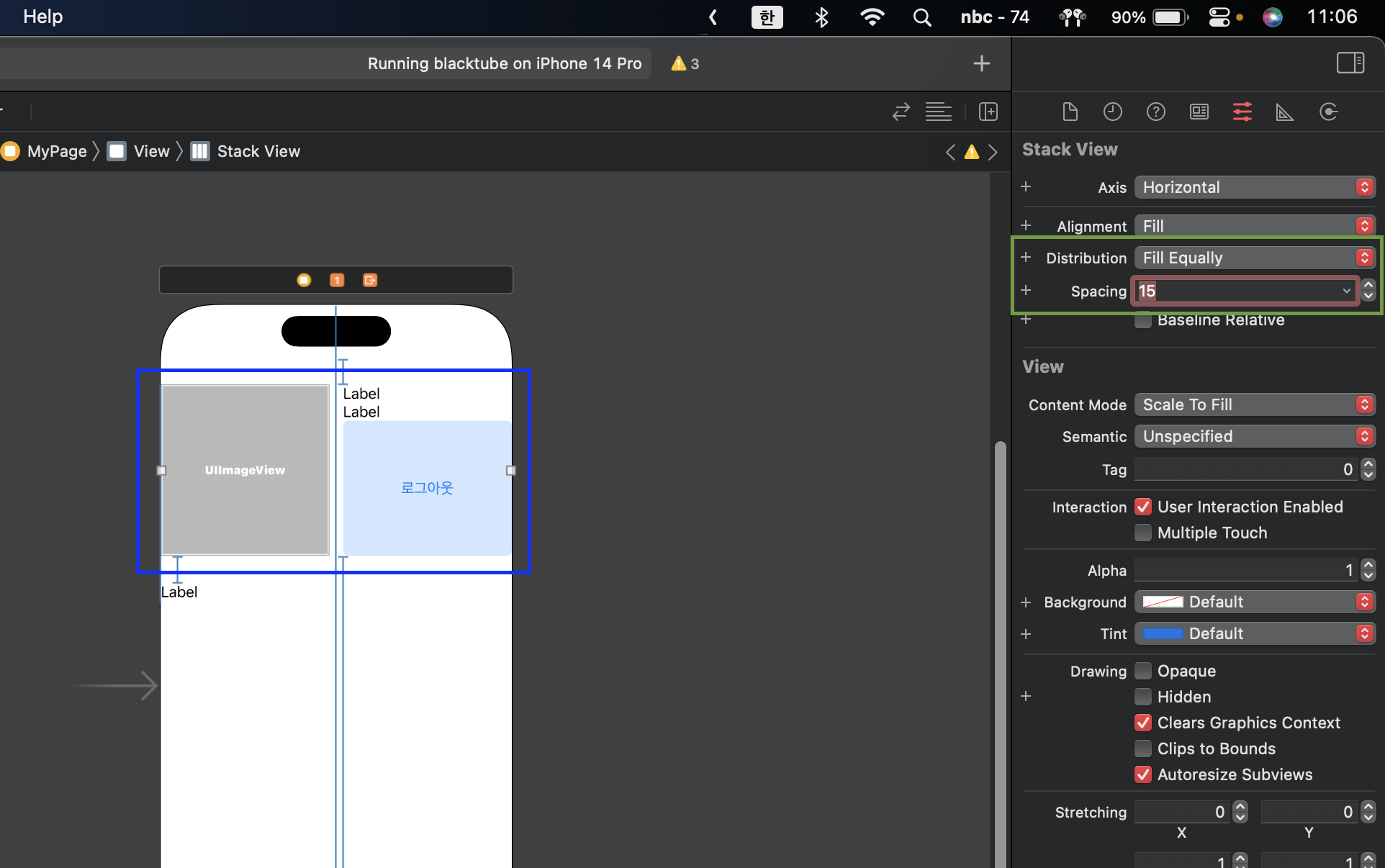
분명 어려운 건 아닐 텐데.. 왜 자꾸 안되는건지 constraints만 계속 만지다가 발견했다

attributes inspector로 가서 distribution에서 설정하면 되는 것…
그리고 spacing까지 넣으니 바로 내가 원했던 모양이 나왔다

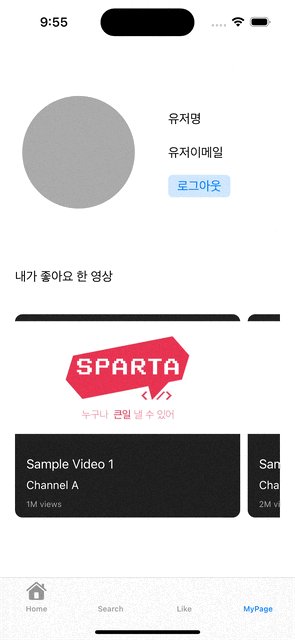
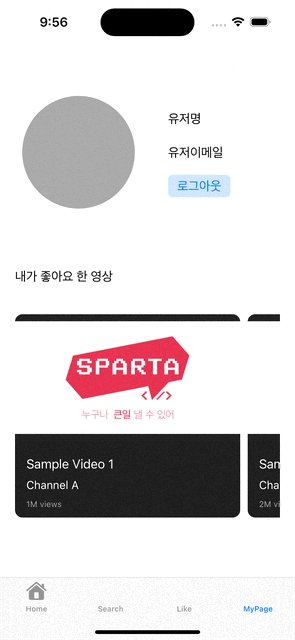
그리고 오늘 저녁부터 계속 막히는 문제…
마이페이지에 표시되는 게 사용자 프로필, 내가 좋아요 한 영상 두 개밖에 없다 보니
여백이 너무 남아 휑한 것 같아서
프로필 부분을을 세로로 배치하려고 했다
그래서 stackview에서 요소를 꺼내서 나열하는데
뭔가 계속 꼬이는 중.. 분명 제약조건 빨간색 뜨는 것도 없고
난 다 맞게 한 것 같은데 왜 시뮬레이터로 실행만하면 버튼이 화면 위에 붙어있고 이미지는 없어지냐고ㅜ
일단 자기전까지 천천히 다시 해볼 생각이다
내일은.. KA 님이 만든 로그인 페이지로 연결하고 develop 브랜치에 머지 하는 것이 목표다
그리고 프로필 편집화면 만들고
내가 좋아요 한 영상 셀 눌렀을 때 상세페이지로 넘어가는 거까지
수 목 금 3일.. 할 수 있겠지