TIL 33
오늘 한 일 / 배운점
- iOS 앱개발 심화 개인 과제(~9/22 14:00)
과제
- iOS 앱개발 심화 개인 과제(~9/22 14:00)
느낀점
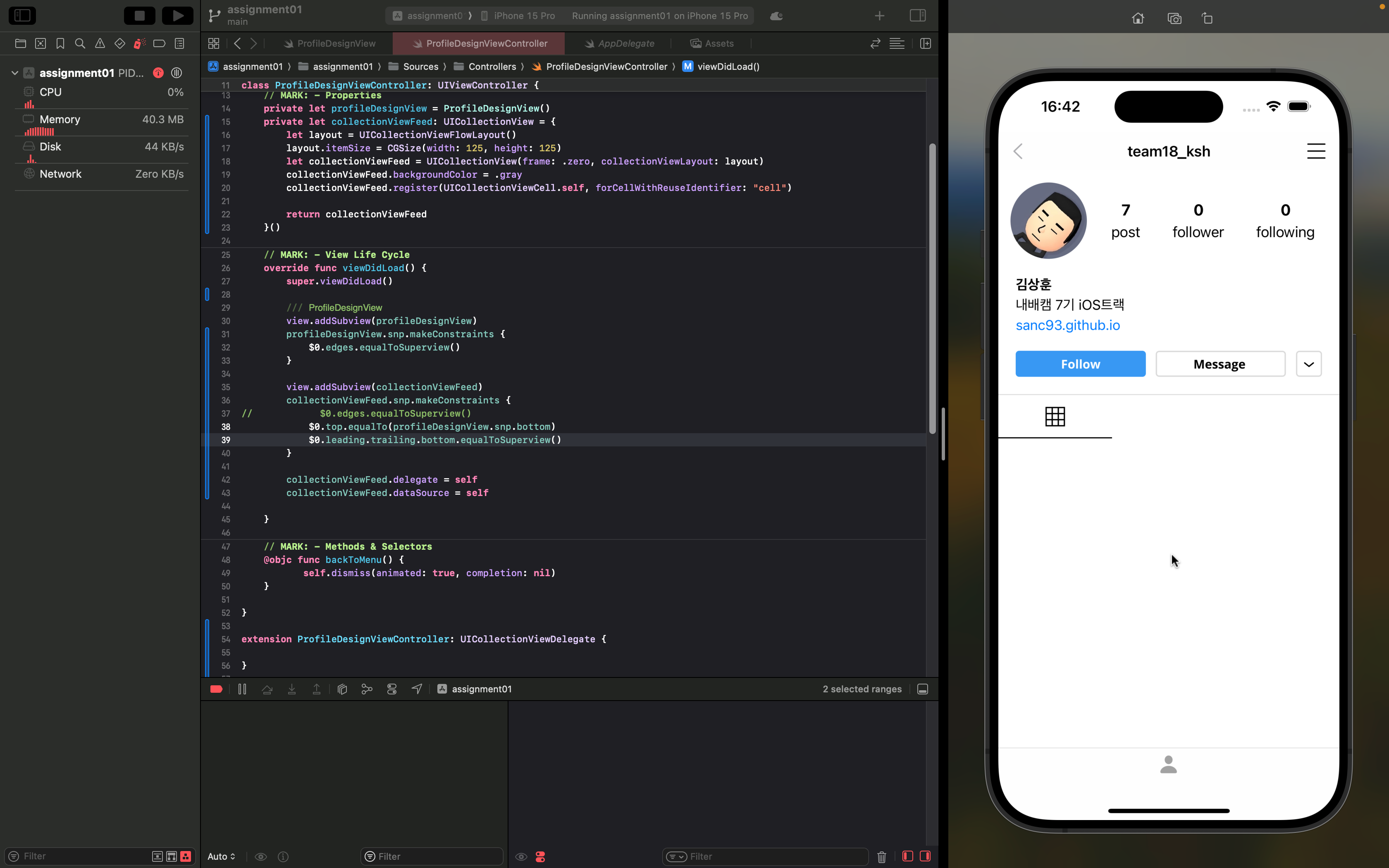
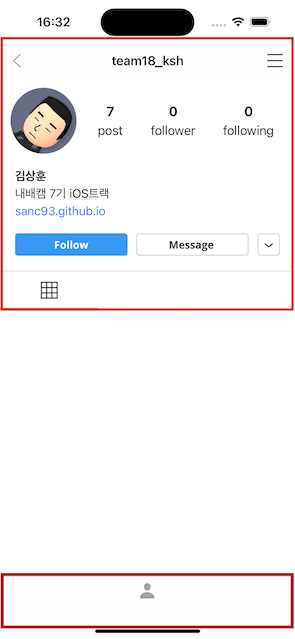
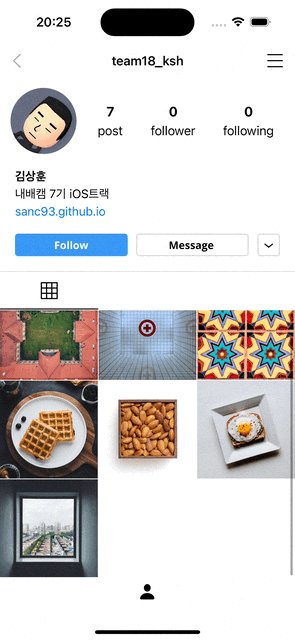
 오늘 UI 구현 과제 중에 아래 컬렉션 뷰를 뿌려줘야 하는데
오늘 UI 구현 과제 중에 아래 컬렉션 뷰를 뿌려줘야 하는데
자꾸 보이지가 않았다
분명 제약 조건도 맞게 준 것 같은데
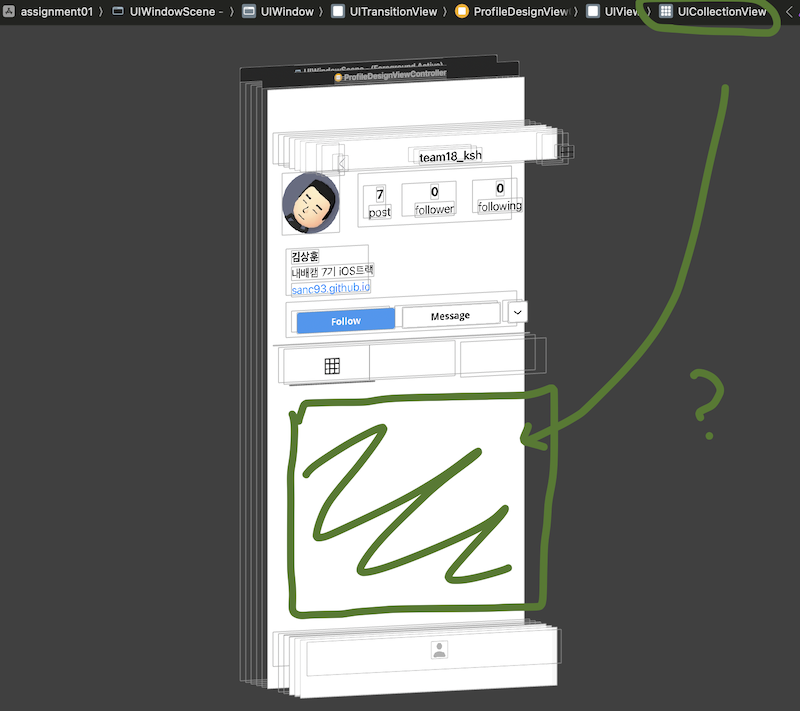
 계층을 보면 분명 있어야 할 UICollectionView는 아예 보이지도 않는다..
계층을 보면 분명 있어야 할 UICollectionView는 아예 보이지도 않는다..
collectionViewFeed.snp.makeConstraints {
$0.top.equalTo(profileDesignView.snp.bottom)
$0.leading.trailing.bottom.equalToSuperview()
}
profileDesignView 전체의 bottom에 컬렉션 뷰의 top을 맞추고
나머지 좌우하단은 부모 뷰에 맞추도록 했는데 말이다
혹시나 해서
collectionViewFeed.snp.makeConstraints {
$0.top.equalTo(profileDesignView.navGalleryStackView.snp.bottom)
$0.leading.trailing.equalToSuperview()
$0.bottom.equalTo(profileDesignView.tabBar.snp.top)
}
profileDesignView 안에 있는 요소에 제약조건을 맞춰보았다
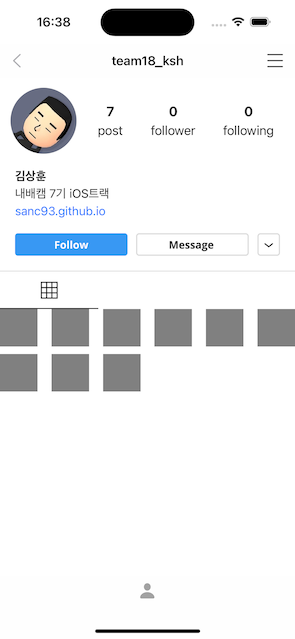
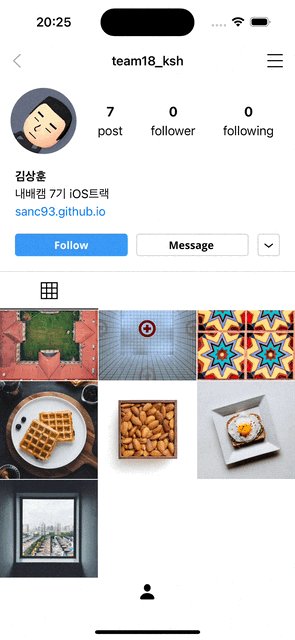
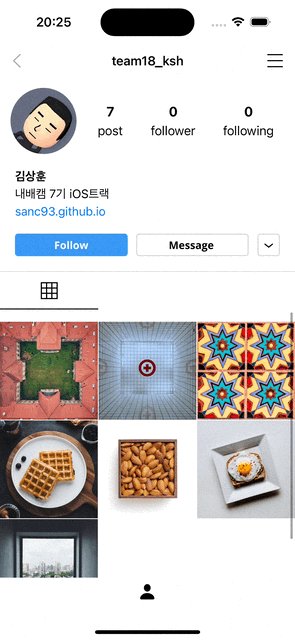
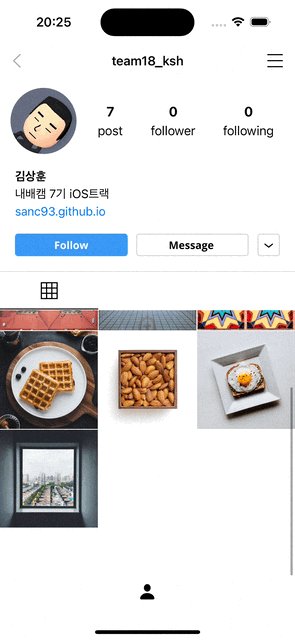
 허허.. 잘 뜬다
허허.. 잘 뜬다
그 이유를 몰랐는데
이거 지금 TIL 쓰면서 발견했다

나는 ProfileDesignView라는 뷰 파일에 모든 요소를 때려 박았으니
당연히 그 아래에 컬렉션 뷰를 붙이면 되겠거니 해서 제약조건을 그렇게 준거였는데

생각해 보니 저 아래 탭바도 ProfileDesignView에다가 구현했었다
그러니까 위에서 한 $0.top.equalTo(profileDesignView.snp.bottom)는 … 결국 탭바 아래
심지어 그 탭 빠는 화면 가장자리에 맞춰뒀었으니
여태 safearea밖에 다 내가 컬렉션 뷰를 붙여놓고 찾고 있었던 것이다… (한심)

일단 피그마대로 모양은 나온 것 같은데
코드가 일단 중복되는 코드도 너무 많고.. 전체적으로 허접하고…더럽다 해야되나?
한번 정리를 해야 될 것 같다
그리고 과제2 해야지.. ㅜㅜ